Simple Example :
$encrypted = mcrypt_encrypt(MCRYPT_RIJNDAEL_128, $this->key, $input, MCRYPT_MODE_CBC, $iv);
$encrypted = openssl_encrypt($input, 'AES-128-CBC', $this->key, OPENSSL_RAW_DATA, $iv);
More Details
Click here
http://php.net/manual/en/function.mcrypt-encrypt.php
http://php.net/manual/en/function.openssl-encrypt.php
Xstream information in here PHP, learn ionic, learn HTML, learn WordPress coding examples and etc,..
16 Nov 2018
Replace mcrypt_encrypt with openssl_encrypt
5 Sept 2018
How to Setup Virtual Host in Windows
Step: 1
Create the Virtual Host
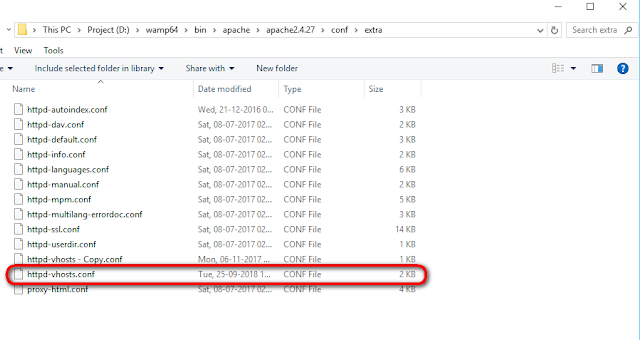
First, you need to navigate to D:\wamp64\bin\apache\apache2.4.27\conf\extra or wherever your WAMP files are located.
Then, edit httpd-vhosts.conf with any text editor. In my case, I am using Notepad++.
<VirtualHost lawrawel.samweb.com:80>
ServerName lawrawel.samweb.com
#ServerAlias localhost
DocumentRoot "${INSTALL_DIR}/www/lawrawel_sep/sam_web"
<Directory "${INSTALL_DIR}/www/lawrawel_sep/sam_web/">
Options +Indexes +Includes +FollowSymLinks +MultiViews
AllowOverride All
Require local
</Directory>
</VirtualHost>
#VirtualHost: Most web servers use port 80 as their default port. However, you can change the port to 8080, 8081 etc.
#DocumentRoot: The folder where files of a site will exist. In our case, the folder name is “sam_web”.
#ServerName: It is the URL for our virtual host.
#Directory: It is the directory of our virtual host.
Step: 2
Create the Host
Now, go to "C:\Windows\System32\drivers\etc\hosts"
Next, open Host file in your text editor.
Add the following line in the Host file.
127.0.0.1 lawrawel.samweb.com
Step: 3
#After you have done all the steps, restart wampserver for the configuration to be set.
#Open a browser and navigate to "lawrawel.samweb.com" You should see your website.
That’s it you have a running virtual host.
7 Aug 2018
How to Calculate Time Difference in PHP
<?php
$start = date_create('1989-04-01');
$end = date_create(); // Current time and date
$diff = date_diff( $start, $end );
echo 'The difference is ';
echo $diff->y . ' years, ';
echo $diff->m . ' months, ';
echo $diff->d . ' days, ';
echo $diff->h . ' hours, ';
echo $diff->i . ' minutes, ';
echo $diff->s . ' seconds';
// Output: The difference is 28 years, 5 months, 19 days, 20 hours, 34 minutes, 36 seconds
echo 'The difference in days : ' . $diff->days;
// Output: The difference in days : 1039829 Jul 2018
Call Waiting Codes for all Mobiles
Activate call waiting *43*#
Deactivate call waiting #43##
Check status of call waiting *#43#
24 Jul 2018
JavaScript on the Enter key in a text box and Value Submit | Trigger a Button Click on Enter
<input id="xxInput" value="Some text..">
<button id="xxBtn" onclick="javascript:alert('Hello Sam!')">Button</button>
<script>
var input = document.getElementById("xxInput");
input.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("xxBtn").click();
}
});
</script>
<button id="xxBtn" onclick="javascript:alert('Hello Sam!')">Button</button>
<script>
var input = document.getElementById("xxInput");
input.addEventListener("keyup", function(event) {
event.preventDefault();
if (event.keyCode === 13) {
document.getElementById("xxBtn").click();
}
});
</script>
More Details: Click
10 Jul 2018
Get City Name Using Google Geolocation
<script type="text/javascript" src="https://code.jquery.com/jquery-2.2.3.js"></script>
<script type="text/javascript">
navigator.geolocation.getCurrentPosition(success, error);
function success(position) {
var GEOCODING = 'https://maps.googleapis.com/maps/api/geocode/json?latlng=' + position.coords.latitude + '%2C' + position.coords.longitude + '&language=en';
jQuery.getJSON(GEOCODING).done(function(location) {
jQuery('#country').html(location.results[0].address_components[5].long_name);
jQuery('#state').html(location.results[0].address_components[4].long_name);
jQuery('#city').html(location.results[0].address_components[2].long_name);
jQuery('#address').html(location.results[0].formatted_address);
jQuery('#latitude').html(position.coords.latitude);
jQuery('#longitude').html(position.coords.longitude);
})
}
function error(err) {
console.log(err)
}
</script>
<script type="text/javascript">
navigator.geolocation.getCurrentPosition(success, error);
function success(position) {
var GEOCODING = 'https://maps.googleapis.com/maps/api/geocode/json?latlng=' + position.coords.latitude + '%2C' + position.coords.longitude + '&language=en';
jQuery.getJSON(GEOCODING).done(function(location) {
jQuery('#country').html(location.results[0].address_components[5].long_name);
jQuery('#state').html(location.results[0].address_components[4].long_name);
jQuery('#city').html(location.results[0].address_components[2].long_name);
jQuery('#address').html(location.results[0].formatted_address);
jQuery('#latitude').html(position.coords.latitude);
jQuery('#longitude').html(position.coords.longitude);
})
}
function error(err) {
console.log(err)
}
</script>
7 Mar 2018
Woocommerce User Dashboard - Add Custom Menu with their Own Page | woocommerce_account_menu_items
/*
* Step 1. Add Link to My Account menu
*/
// Note the low hook priority, this should give to your other plugins the time to add their own items...
add_filter( 'woocommerce_account_menu_items', 'add_my_menu_items', 99, 1 );
function add_my_menu_items( $items ) {
$my_items = array(
// endpoint => label
'my_test_page' => __( 'My Test Page', 'my_coursesx' ),
'3rd-item' => __( 'AXX3rd Item', MDL_WOODLE_PLUGIN_TOKEN ),
);
$my_items = array_slice( $items, 0, 1, true ) + $my_items + array_slice( $items, 1, count( $items ), true );
return $my_items;
}
/*
* Step 2. Register Permalink Endpoint
*/
add_action( 'init', 'test_add_endpoint' );
function test_add_endpoint() {
// WP_Rewrite is my Achilles' heel, so please do not ask me for detailed explanation
add_rewrite_endpoint( 'my_test_page', EP_PAGES );
}
/*
* Step 3. Content for the new page in My Account, woocommerce_account_{ENDPOINT NAME}_endpoint
*/
add_action( 'woocommerce_account_my_test_page_endpoint', 'test_my_account_endpoint_content' );
function test_my_account_endpoint_content() {
// of course you can print dynamic content here, one of the most useful functions here is get_current_user_id()
echo 'Last time you logged in: yesterday from Safari.';
}
/*
* Step 4
*/
// Go to Settings > Permalinks and just push "Save Changes" button.
* Step 1. Add Link to My Account menu
*/
// Note the low hook priority, this should give to your other plugins the time to add their own items...
add_filter( 'woocommerce_account_menu_items', 'add_my_menu_items', 99, 1 );
function add_my_menu_items( $items ) {
$my_items = array(
// endpoint => label
'my_test_page' => __( 'My Test Page', 'my_coursesx' ),
'3rd-item' => __( 'AXX3rd Item', MDL_WOODLE_PLUGIN_TOKEN ),
);
$my_items = array_slice( $items, 0, 1, true ) + $my_items + array_slice( $items, 1, count( $items ), true );
return $my_items;
}
/*
* Step 2. Register Permalink Endpoint
*/
add_action( 'init', 'test_add_endpoint' );
function test_add_endpoint() {
// WP_Rewrite is my Achilles' heel, so please do not ask me for detailed explanation
add_rewrite_endpoint( 'my_test_page', EP_PAGES );
}
/*
* Step 3. Content for the new page in My Account, woocommerce_account_{ENDPOINT NAME}_endpoint
*/
add_action( 'woocommerce_account_my_test_page_endpoint', 'test_my_account_endpoint_content' );
function test_my_account_endpoint_content() {
// of course you can print dynamic content here, one of the most useful functions here is get_current_user_id()
echo 'Last time you logged in: yesterday from Safari.';
}
/*
* Step 4
*/
// Go to Settings > Permalinks and just push "Save Changes" button.
26 Feb 2018
How to Send Email with Attachments via PHPMailer in WordPress
It is the PHP class which allows you send emails. Very simple I think. Let me tell you about attachments and show some examples.
So, first of all — if you want to attach something to the email, use the following pattern:
$phpmailer->AddAttachment('path to file', 'file name with extension');Full example:
global $phpmailer; // define the global variable
if ( !is_object( $phpmailer ) || !is_a( $phpmailer, 'PHPMailer' ) ) { // check if $phpmailer object of class PHPMailer exists
// if not - include the necessary files
require_once ABSPATH . WPINC . '/class-phpmailer.php';
require_once ABSPATH . WPINC . '/class-smtp.php';
$phpmailer = new PHPMailer( true );
}
$phpmailer->ClearAttachments(); // clear all previous attachments if exist
$phpmailer->ClearCustomHeaders(); // the same about mail headers
$phpmailer->ClearReplyTos();
$phpmailer->From = 'misha@rudrastyh.com';
$phpmailer->FromName = 'Misha Rudrastyh';
$phpmailer->Subject = 'Plugin: ' . $plugin_display_name; // subject
$phpmailer->SingleTo = true;
$phpmailer->ContentType = 'text/html'; // Content Type
$phpmailer->IsHTML( true );
$phpmailer->CharSet = 'utf-8';
$phpmailer->ClearAllRecipients();
$phpmailer->AddAddress( $_POST['email'] ); // the recipient's address
$phpmailer->Body = '<p>Thanks for buying my plugin (the plugin archive is attached to this email).</p><p>If you have any questions, <a href="https://rudrastyh.com/contacts">contact me</a>.</p>';
$phpmailer->AddAttachment(getcwd() . '/plugins/' . $plugin_name . '.zip', $plugin_name . '.zip'); // add the attachment
$phpmailer->Send(); // the last thing - send the email
11 Jan 2018
How to Book Appointment to Google Calendar
Step:1
Log into your Google Account, and then visit https://code.google.com/apis/console/. This will take you to a page that invites you to create a project with the Google API. Click on Create project….
Before running this script, you will need to enter your Client ID ($cClientID) and Client Secret ($cClientSecret) as we found on the API page with Google. Once these values are added, run this script from the command line like this: php oauth-setup.php. You should see output like this:
Step: 7
Step: 8
Log into your Google Account, and then visit https://code.google.com/apis/console/. This will take you to a page that invites you to create a project with the Google API. Click on Create project….
Step:2
You are now asked to activate the services you wish to use. Click the button next to Calendar API to enable the calendar. You will be redirected to a page with a Terms of Service. Read and accept this.
Step:3
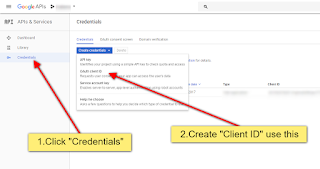
Now click on credentials ->Create credentials->OAuth client ID
Then click Next.
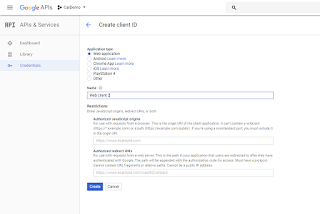
Step: 4
Enter Name, Site domain and Authorized redirect URIs
Step: 5
You will be taken back to the API Access screen, with your new Client ID and Client secret. You will need this information to generate your Refresh Token, and to configure your application.
This page will also have your API key for ‘Simple API Access’. You will also need this API Key for your final calendar application.
Step: 6
<?php$cScope='https://www.googleapis.com/auth/calendar';$cClientID='';$cClientSecret='';$cRedirectURI='urn:ietf:wg:oauth:2.0:oob';$cAuthCode='';if(empty($cAuthCode)) {$rsParams=array('response_type'=>'code','client_id'=>$cClientID,'redirect_uri'=>$cRedirectURI,'access_type'=>'offline','scope'=>$cScope,'approval_prompt'=>'force');$cOauthURL='https://accounts.google.com/o/oauth2/auth?'. http_build_query($rsParams);echo("Go to\n$cOauthURL\nand enter the given value into this script under \$cAuthCode\n");exit();}// ends if (empty($cAuthCode))elseif(empty($cRefreshToken)) {$cTokenURL='https://accounts.google.com/o/oauth2/token';$rsPostData=array('code'=>$cAuthCode,'client_id'=>$cClientID,'client_secret'=>$cClientSecret,'redirect_uri'=>$cRedirectURI,'grant_type'=>'authorization_code',);$ch= curl_init();curl_setopt($ch, CURLOPT_URL,$cTokenURL);curl_setopt($ch, CURLOPT_POST, 1);curl_setopt($ch, CURLOPT_POSTFIELDS,$rsPostData);curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); //For Localhost only
$cTokenReturn= curl_exec($ch);$oToken= json_decode($cTokenReturn);echo("Here is your Refresh Token for your application. Do not loose this!\n\n");echo("Refresh Token = '".$oToken->refresh_token ."';\n");}// ends?>
Before running this script, you will need to enter your Client ID ($cClientID) and Client Secret ($cClientSecret) as we found on the API page with Google. Once these values are added, run this script from the command line like this: php oauth-setup.php. You should see output like this:
Step: 7
samx@samx-desktop:~/code$ php oauth-setup.php Go to https://accounts.google.com/o/oauth2/auth?response_type=code&client_id=##########################&redirect_uri=###############&scope=https%3A%2F%2Fwww.googleapis.com%2Fauth%2Fcalendarand enter the given value into this script under $cAuthCode
Step: 8
Visit the website, grant permission to access your resources, and then copy the code on this page. This is your auth code, and is normally good for 3600 seconds or so.
Enter this code into the oauth-setup.php script in the $cAuthCode variable. Then run the script again: php oauth-setup.php. You should see output like this
thomas@thomas-desktop:~/code$ php oauth-setup.php Here is your Refresh Token for your application. Do not loose this! Refresh Token = '#####################################';
Now, copy down the Refresh Token and save it for later. You will need it to make subsequent requests to Google to get a valid Auth Code for a transaction.
Stay tuned for Part 3 of the tutorial, which will use the above information to make calendar requests to Google. And allow us to create a web application that uses Google Calendar as a backend for a scheduling application.
****Done****
Google Api Php Client:
https://github.com/google/google-api-php-client/releases/download/v2.0.0/google-api-php-client-2.0.0.zip
https://github.com/google/google-api-php-client/releases/download/v2.0.0/google-api-php-client-2.0.0.zip
More Details: Click here
Subscribe to:
Posts (Atom)